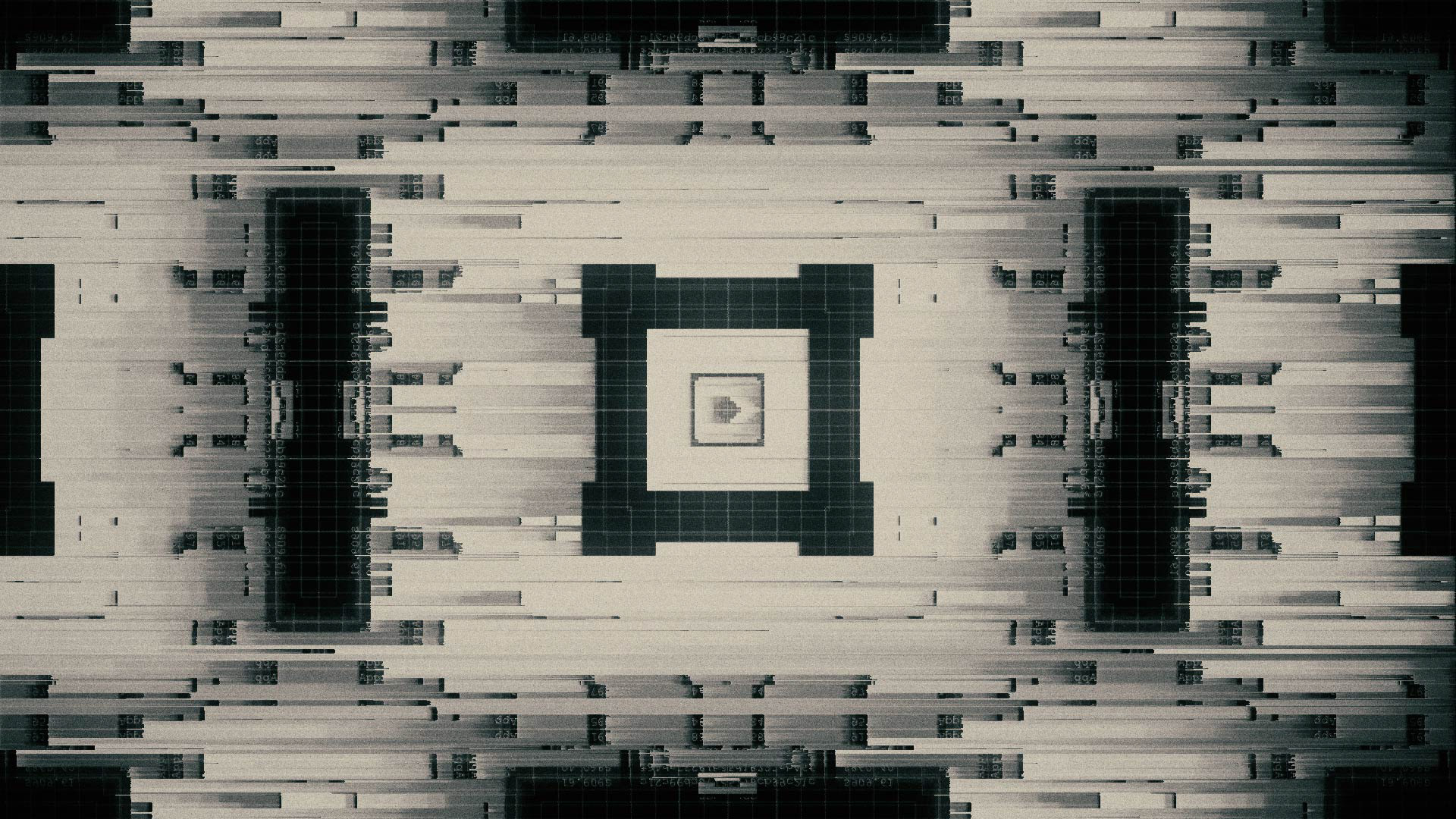
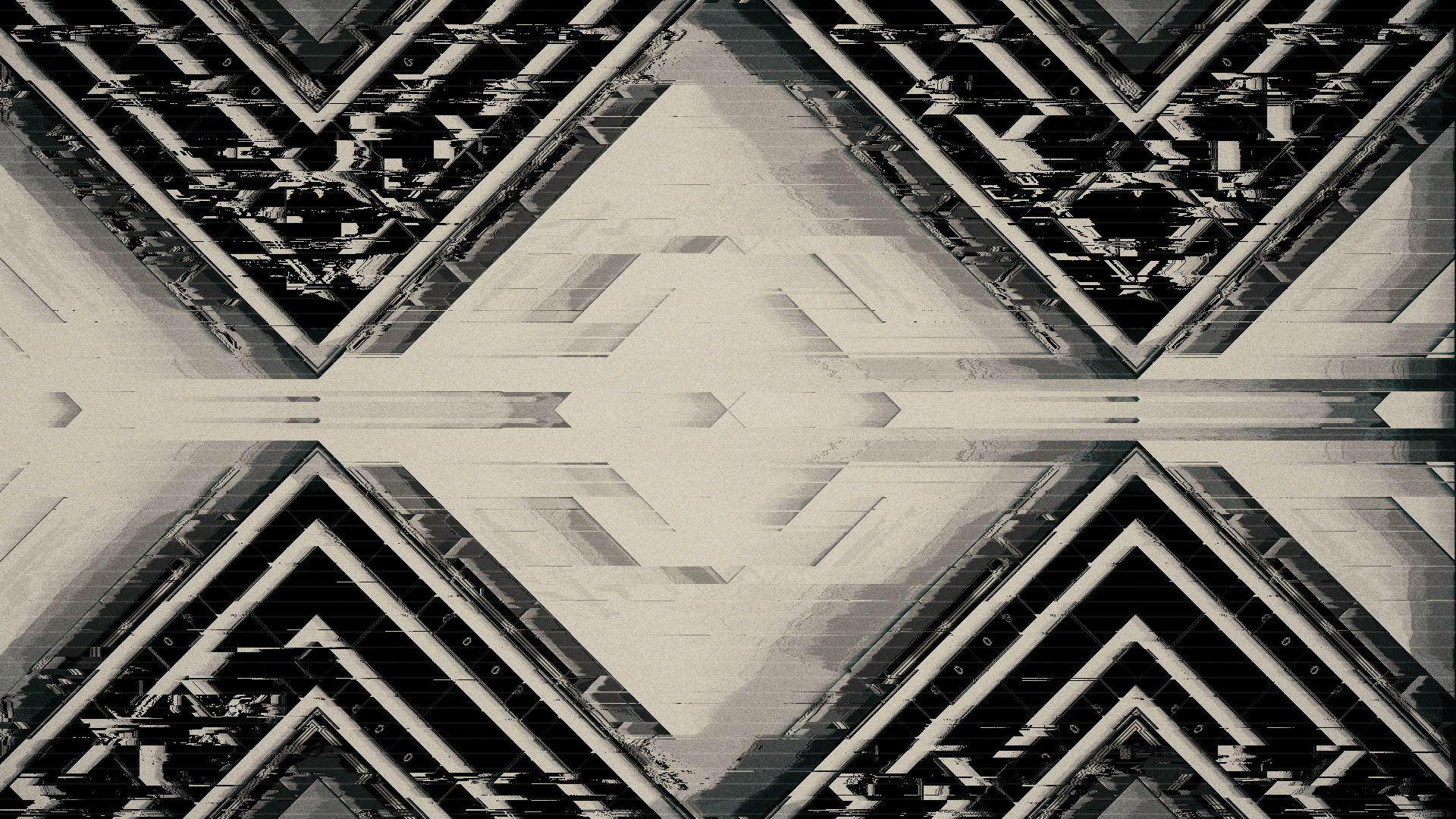
- I decided to combine a two specific trends I usually avoid: kaleidoscope and glitch. '
- I actually enjoyed making this, just because I started out with a series of just incredibly simple renders for Cinema 4D, and just layering them on top of each other like crazy. It's sort of like a digital snowflake, no two frames are exactly alike. If you slide a layer or a setting around or swap some of the source media to something else, you end up with a completely unique piece of motion graphics.
- The individual pieces are all unspectacular in isolation. They are just really simple stuff I rendered out from Cinema 4D. The MoGraph module was excellent for getting the kind of motion I wanted, I was able to shuffle things around and and some random movement with minimal keyframing.
























- The code was super easy to do within Red Giant's "Text Tile" and "Screen Text" and I can't imagine doing it in a more efficient way than this.
- One tool in particular that was good was this free plugin for creating quantized motion is here:
https://aturtur.com/quantize-psr-effector/
You can probably do something similar with fields too but this was easier in my opinion.
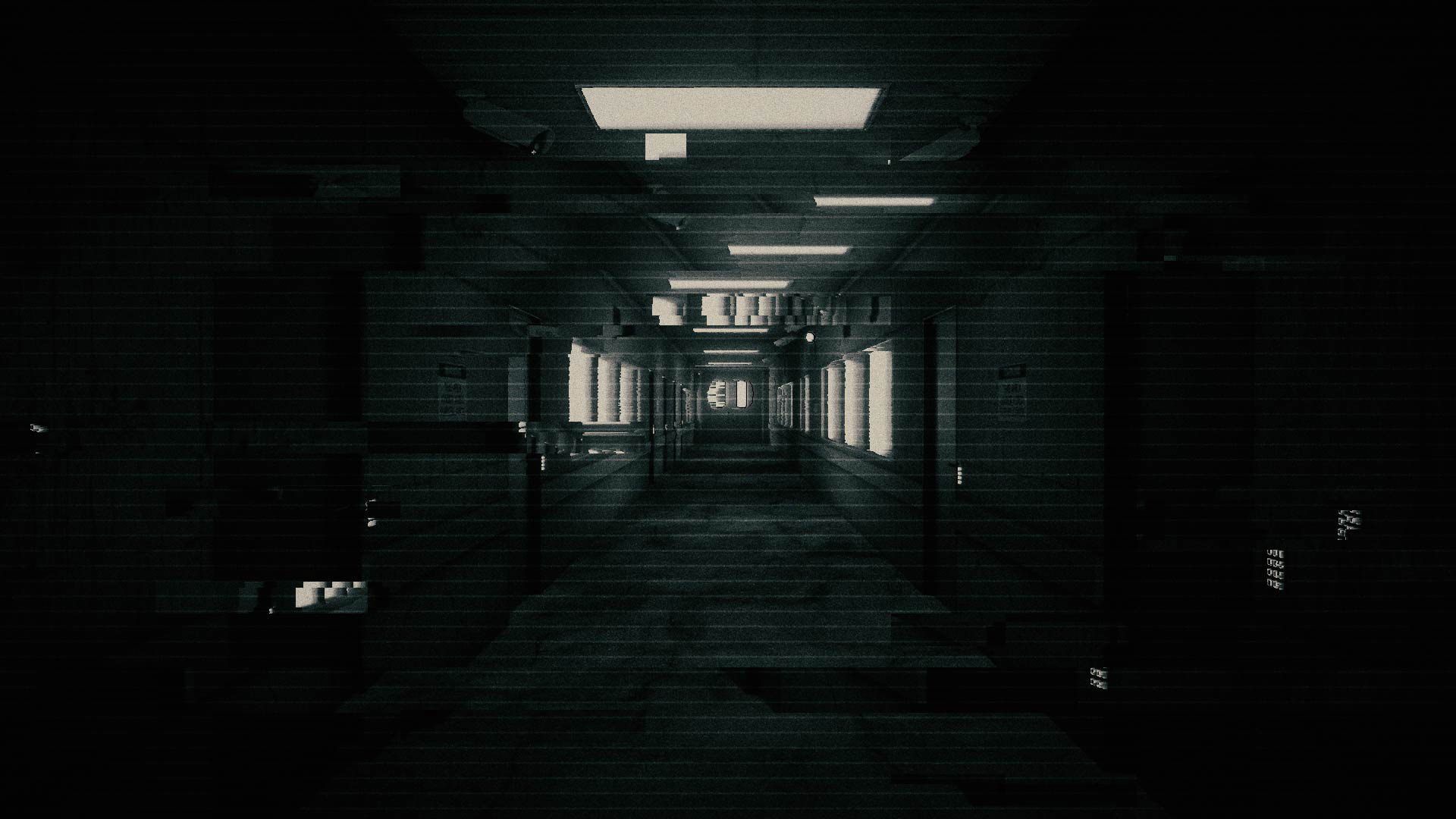
- The dark surveillance hallway is done in Octane Render inside Cinema 4D. I grounded it in some sort of physical space that has a progression, rather than just going full blast on glitch effects and expecting something interesting to happen.
- I try to mix asymmetry into these mostly symmetrical shapes. The pixel sorting and glitch hits disrupt it, making it feel less clean and polish. I wanted some deliberate chaos in there rather than just flipping the filters on.
- I finally figured out what to do with the security camera model I made 3 years ago.